About Mini Program
Mini Program is a new technology that helps merchants to quickly develop high-quality services and grow business on mobile apps. It can be easily acquired with a good user experience for mobile users.
What is Mini Program
As is known to all that mobile web technology can help to move the business forward quickly with its flexibility. Mini Program is a mini app that can provide as many services to users as the mobile native app, without installing the mobile app.
The main development language of Mini Program is JavaScript, and the development experience of the Mini Program is similar to that of web development. For developers, the migration cost of moving HTML5 app to Mini Program is kept to a minimum. For more information, see How to transform an HTML 5 mobile app to an HTML 5 mini program.
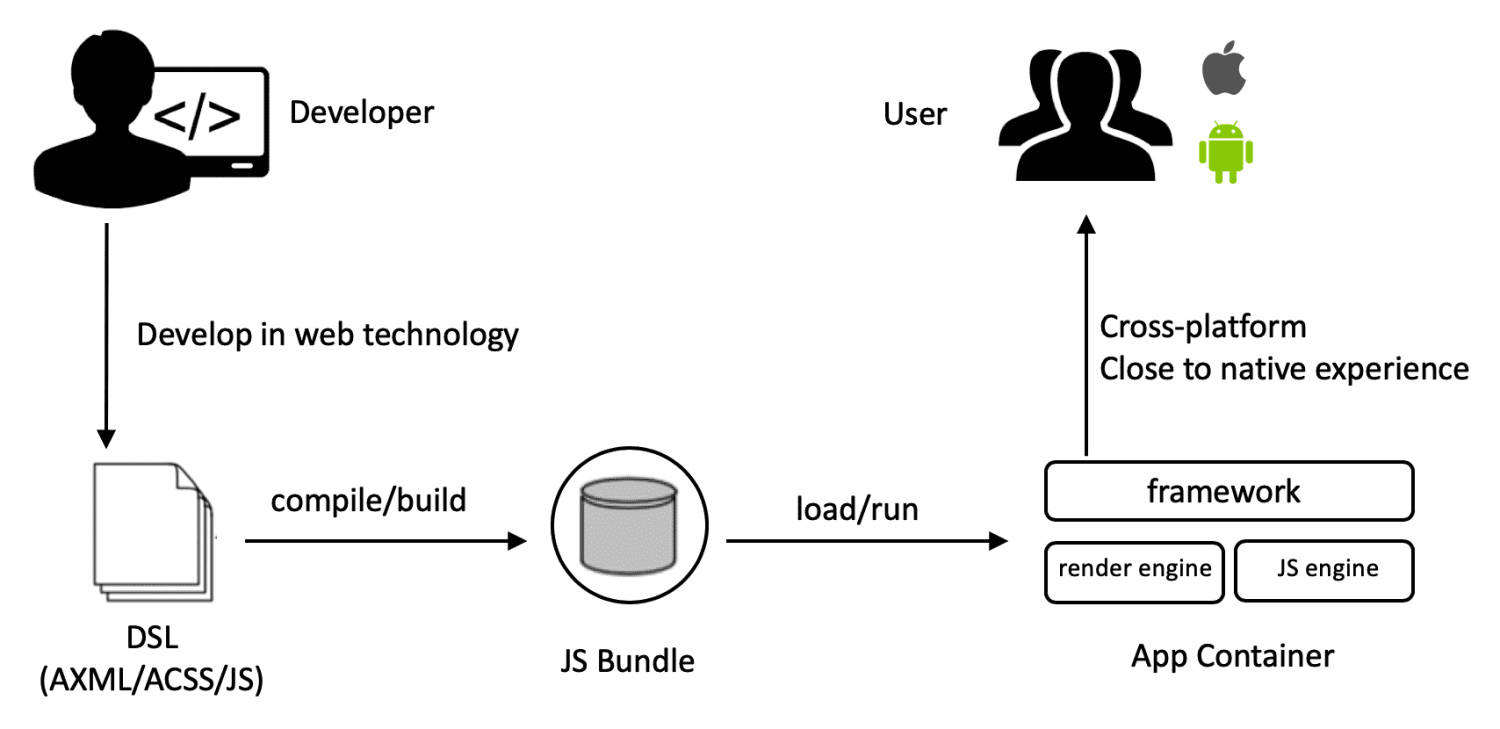
The following diagram illustrates how mini programs works for developers and users:

Picture 1 Mini Program Overview
Differences between Mini Program development and web development
As shown above, the App Container is the runtime of a DSL(Domain Specific Language) Mini Program. The render engine and JS engine are independent of each other so they can run in parallel. On the other hand, in web development, they run in serial and a longtime-running script may cause non-responsive UI.
Web developers can use DOM APIs provided by the browser to perform DOM selection and operation. In Mini Program development, we practice separation of concerns and make UI rendering and JS business logic into distinct sections. While the UI layout is provided by the declarative axml language, the JS business layer does not include DOM manipulation and therefore, JS objects such as window or document are not available in Mini Program JS layer. This design makes some DOM-dependent JS libraries, such as jQuery, unavailable. Also, the JS layer does not include Node.js runtime, so certain Node.js-specific NPM packages can not be used in the Mini Program project.
Why using Mini Program
As is known to all, an HTML5 app is sandboxed and has its limitation to access native device capability, such as the reliable network, the powerful storage abilities, etc. And users may wait for HTML5 resource downloading for a long time because of poor network connection, which may cause white-screen issues frequently. Besides, smooth transitions can not be achieved in HTML5 since the page switching and the tapping are delayed frequently. Last but not least, the unresponsive UI may hurt the user experience.
You can benefit from Mini Programs with the following features:
- Acquiring App services without installing Apps
- Faster loading
- More powerful capacities
- Almost native experience
- Efficient and simple development
The operating environments of Mini Program
The operating environments of Mini Program include the two major mobile Operating Systems (OSs): iOS and Android. The development tool of Mini Program (IDE) is Mini Program Studio. These three operating environments of Mini Program are also different in their working mechanism, as shown in Table 1:
Table 1. Mini Program operating environment
Components and APIs
Check the Developer's Guide to see the components and APIs for Mini Programs.